Hi!
I'm Jelmer. I'm a research associate working on efficient machine translation in the Institute for Language, Cognition and Computation at the University of Edinburgh. I would not describe myself as specialised in anything, but I have experience in natural language processing, machine learning, full-stack web development, geospatial analytics, and high performance computing.
I like to make stuff. This website shows some of the software and projects I made. It has been my hobby ever since I got my hands on my first LEGO bricks.
Most of my projects I store and share on Github or Bitbucket but not everything is public. A more complete list of my professional and educational career would be my curriculum vitae, or my less detailed LinkedIn.
For interesting projects, questions, unwanted advice, coffee, or anything that's not bitcoin, fossil fuel or developing weapon systems, you should drop me a line at jelmer@jelmervanderlinde.nl.
Websites
I have been making websites since I first found out Netscape came with a program called Composer. The internet was so simple back then!
GSI Portal
While at Global Surface Intelligence I developed their geospatial publication platform which GSI uses to display and share datasets they generate with their clients.
Unique to this platform is that it can be fully customised for each project, and embeds various visualisations and tools to show the data, all of which can be strung together in interactive story telling.
Built using Mapbox, Rasterio, PostGIS, Python.
Stemwegwijzer
The Stemwegwijzer is a small web-app that points you to the nearest polling station, measured in walking/cycling distance.
During the 2017 general elections the app was a first of its kind. We deployed it for all general and municipal elections since then.
Built using Leaflet, OSRM and gopointserver.
Fryslân uitgebeeld
Historical maps of Friesland
Tresoar, the Frisian archives, stores many old maps from the region in their archives. This website makes these available. It filters them when you focus on a specific region, and you can view them together with other old and up-to-date maps and spatial information.
Built using OpenLayers and Geoserver.
Beacons at sea
This interactive map shows all the lights at sea that have been mapped in OpenSeaMaps. Each of these lights flickers with their own specific pattern, and their size depicts from how far they can be seen.
Experiment with data available in OpenSeaMaps.
Built using Leaflet, Overpass API.
BNAIC
Website for the 29th BNAIC conference
The 29th Benelux Conference on Artificial Intelligence was organized by the department I was studying and working as a teaching assistant. I volunteered to help with the organisation and made the website.
Built using just HTML.
Cover
Main website of study association Cover
I maintain the website of study association Cover and from time to time add features, such as a policy-based authorization system, face recognition in the photo books, and mailing list management. It also hosts the single sign-on and member information through its API for all other Cover applications.
Built using PHP, Twig, PostgreSQL and Python.



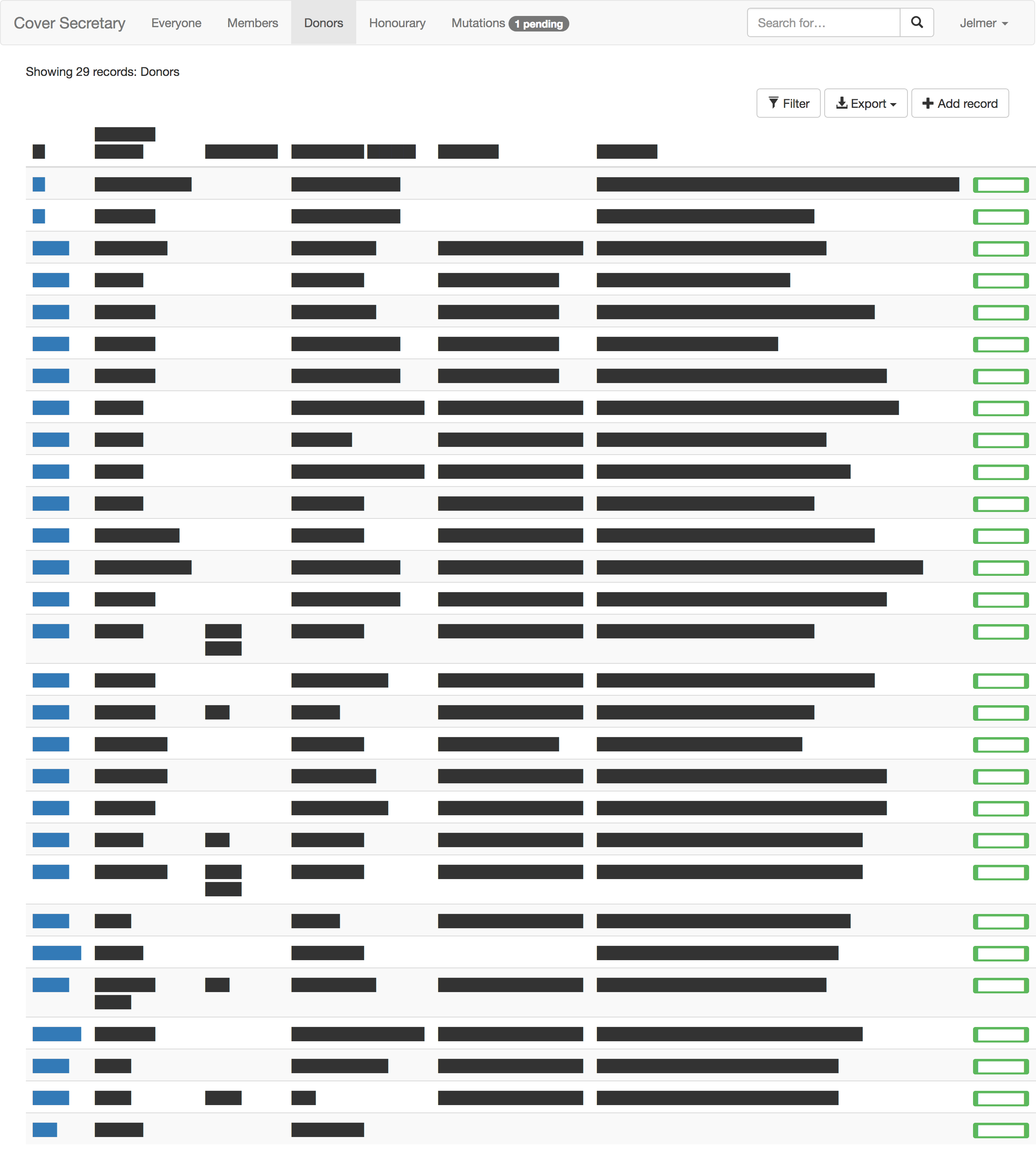
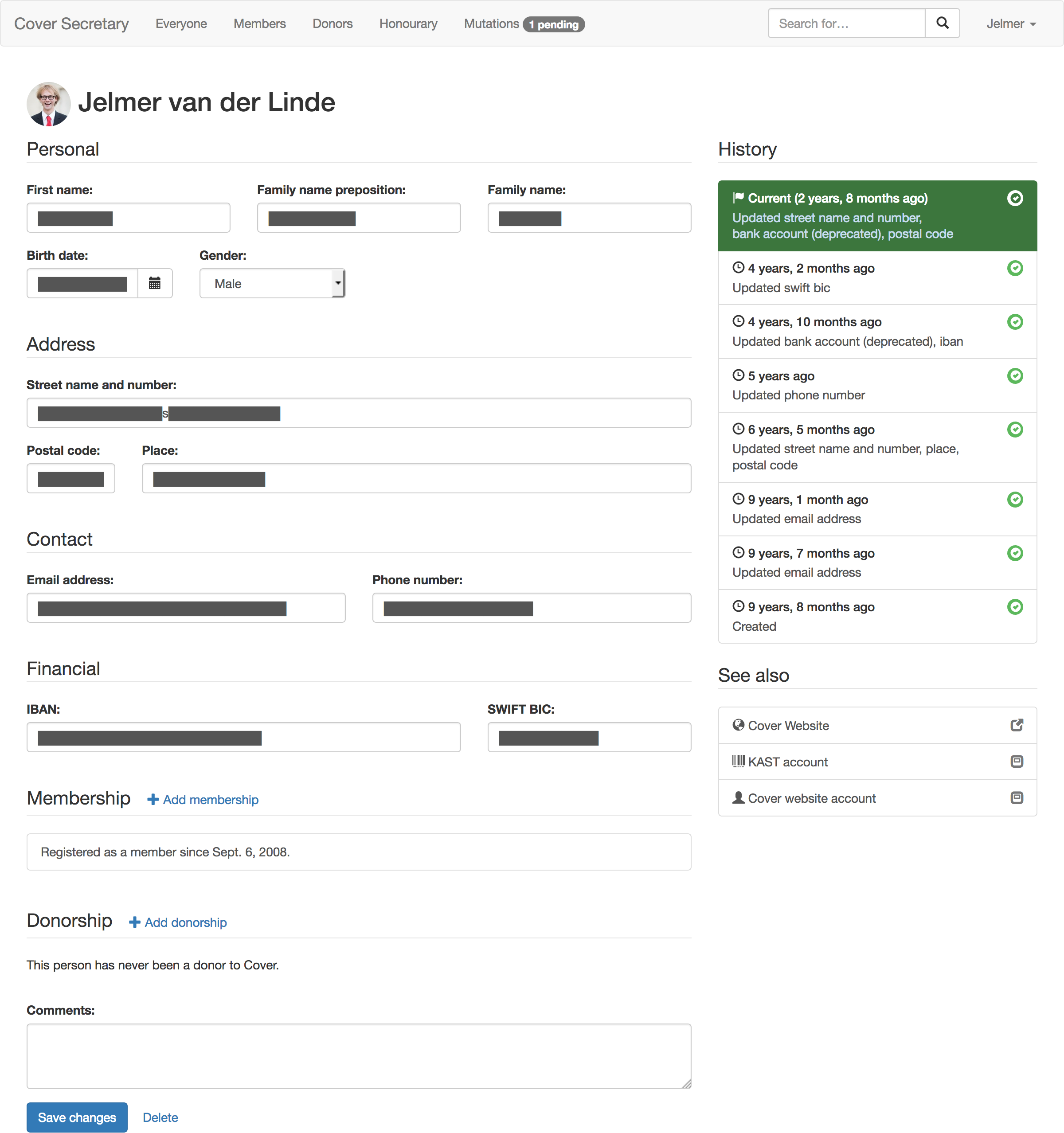
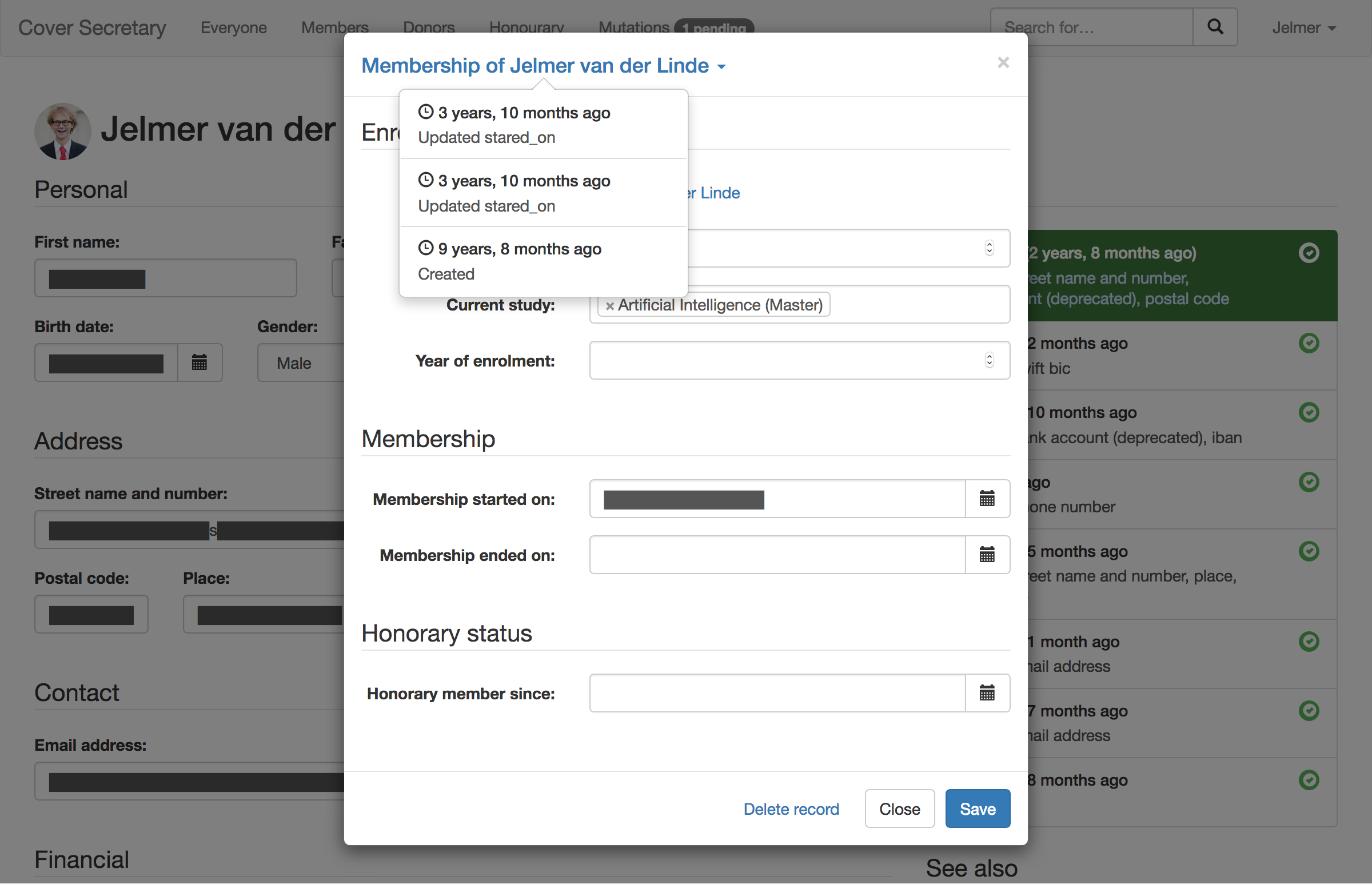
Member administration
During my board year I made the member administration system for my study association.
We used to use Excel for our administration, and backups were just a monthly copy of the file. Our new member administration keeps track of the changes, and is connected to the other websites of the association so members can see, use, and update their own personal info.





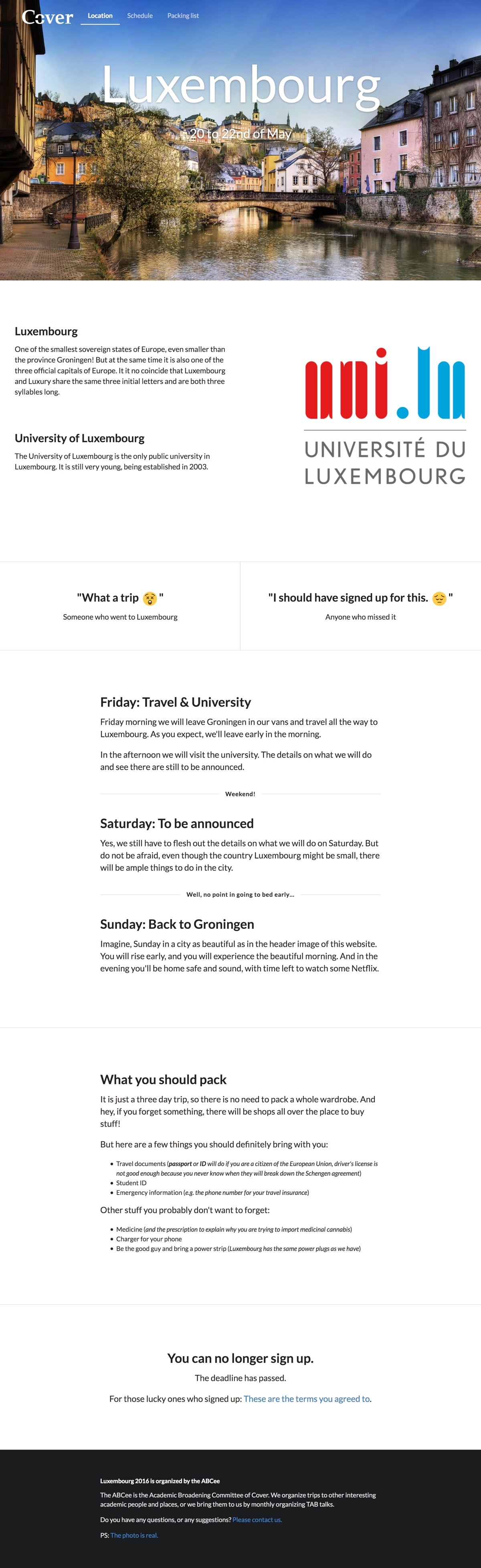
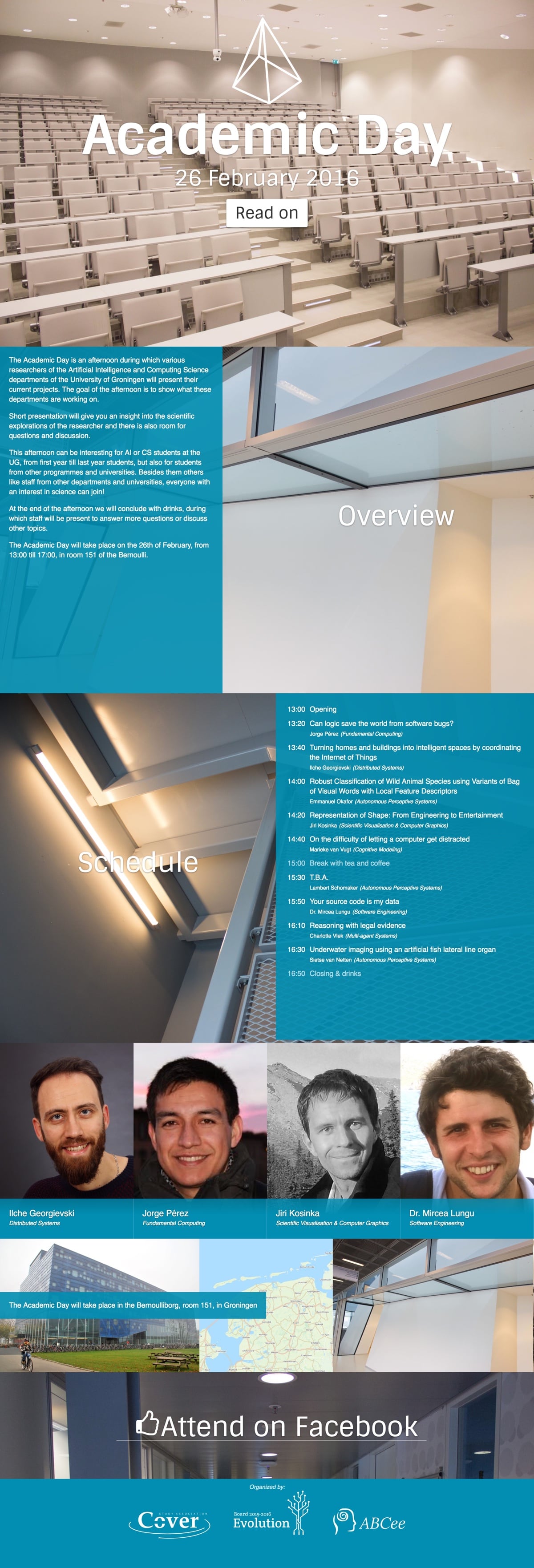
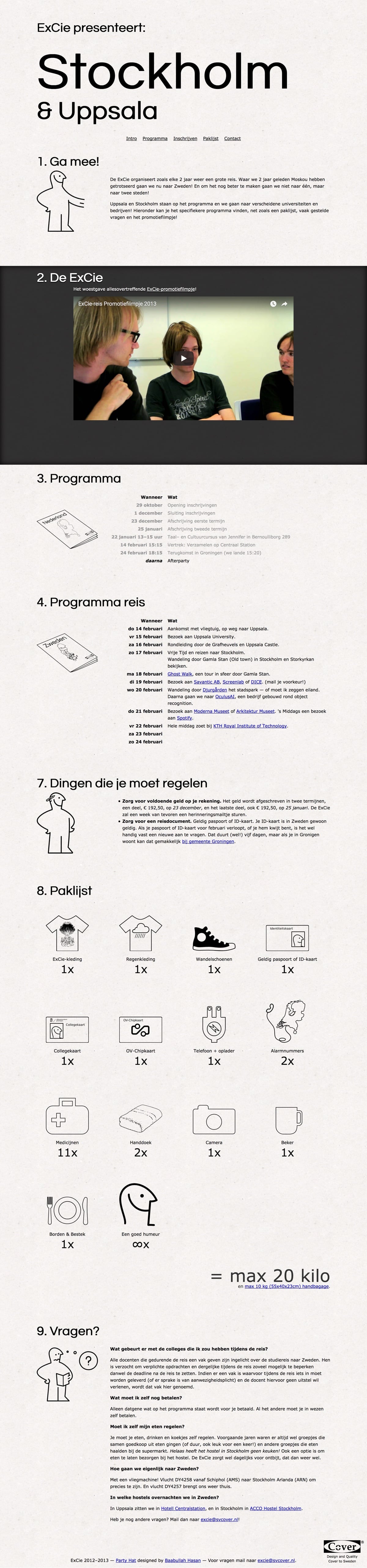
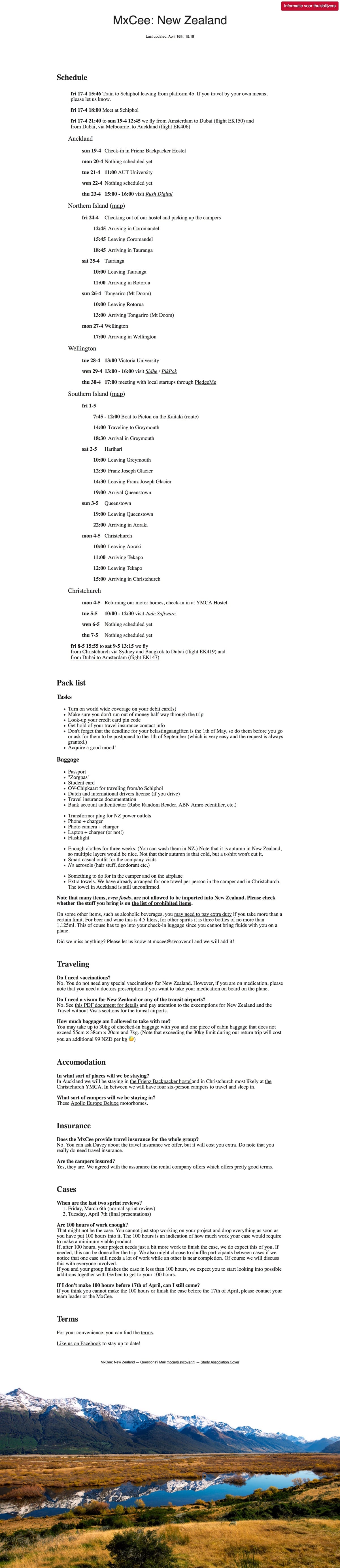
Various committee websites
Various websites for committees of Cover
During my time as a student I was active in various committees of the study association, and for many of their activities I made websites.
Built using PHP, HTML, Bootstrap, Semantic UI.
Technical realisations
Often people come to me with ideas for websites, often with complete designs, sometimes with just sketches. I then realize their project, depending on their needs and abilities using a CMS like WordPress. Incidentally, I have developed quite a few WordPress plug-ins.
Research
I worked on a number of projects that are more research oriented. Most of these are implemented as web-apps as well since I'm very familiar with this architecture and they are easy to deploy.

TranslateLocally
TranslateLocally is a desktop application for text translation. Unlike cloud providers, all processing is performed locally and your text remains privately on your computer.
Additionally, I developed TranslateLocally for Firefox and for Chrome that use the same tech to do live translation. Parts of it now even power Mozilla Firefox.

Parallel corpora
I worked on distilling parallel corpora for a large variety of languages for the ParaCrawl and EuroPat projects.
Parallel corpora are used as training data for machine translation systems.
In practice this meant writing efficient tooling, contributing to tools like Bitextor, and coming up with processing strategies to process more than a petabyte of data on multiple HPC clusters.
Soil horizon interpolation
A company with a large dataset of soil samples wanted to have an integrated interpretation of their data. The application I developed can make an interpolation of the soil in real-time from their drilling and sounding samples. You just have to draw a line on the map and you get a soil horizon, overlaid with data from nearby measurements.
Built using PostgreSQL, PostGIS, OpenLayers and JavaScript (ES6).


Onlanden
Automated analysis of the national elevation dataset for finding buried settlements.
I went looking for traces in LIDAR data using a signal analysis method developed for astronomy. The research project is published as Hoogtepunten en sterrenkunde: het traceren van huisplaatsen in AHN-data (in publication).
Children's game
Tablet app for language research with children.
I developed a very playful application for tablets (for iOS and Android) to perform an experiments to see how children deal with pronouns like his. The characters talk to each other about each other, and the child has to tap the character that was mentioned.
Built using HTML, CSS and Java (Android).

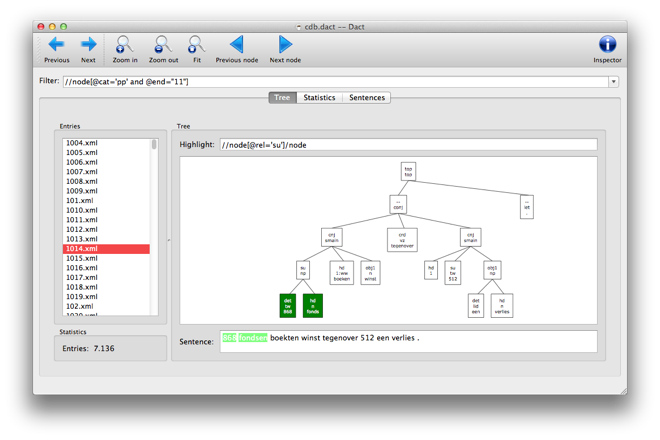
Dact
Natural language processing tools
Dact is a tool for opening and working with corpora, large datasets of annotated texts. It allows you to search through it, export sections of it, and perform simple analyses. I developed many of the interface components, and the website.
Built using C++ and Qt.

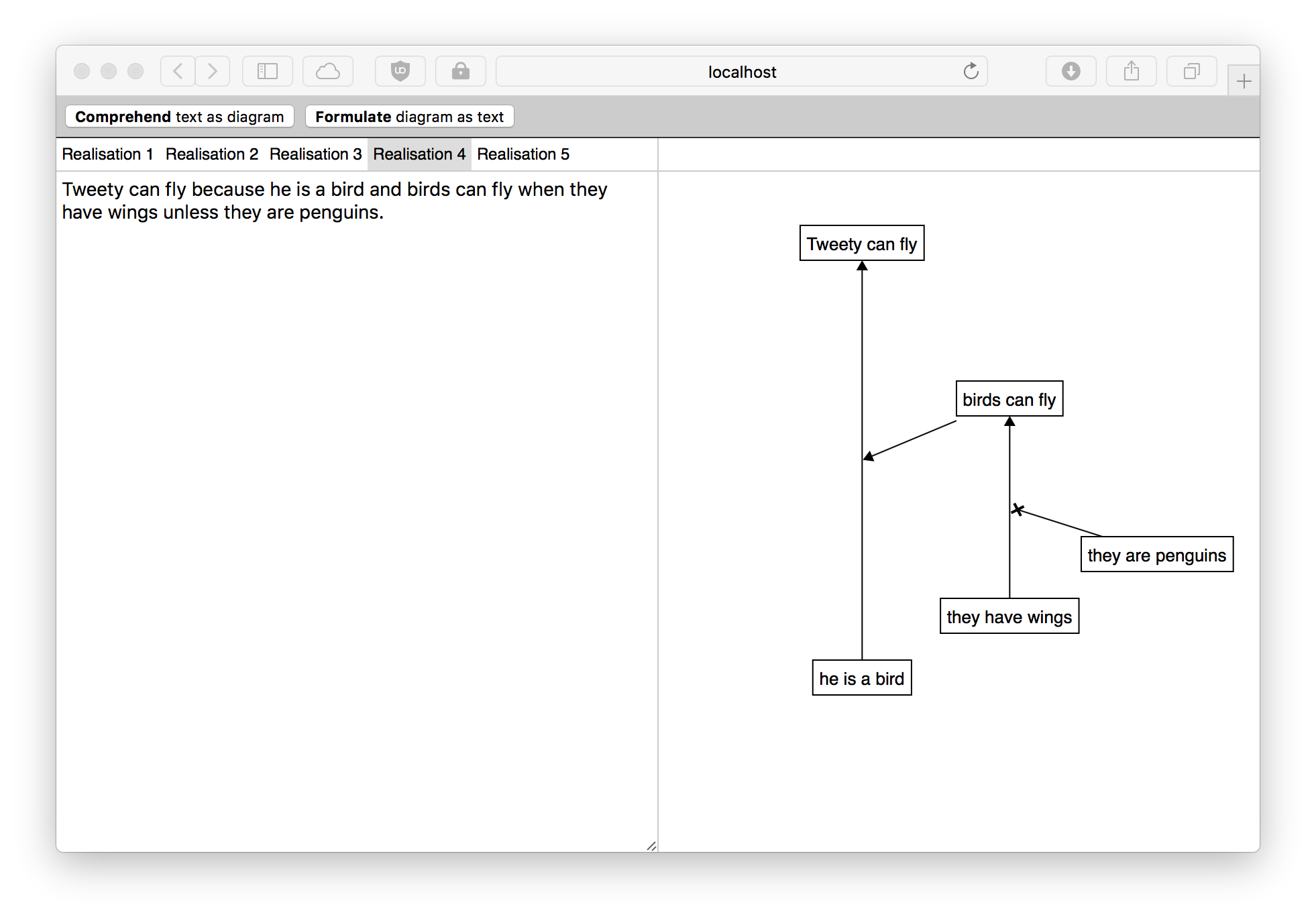
HASL
Understanding arguments
For my thesis I developed a parser and grammar for argumentative text with accompanying interface. It allows you to enter a text and see how the claims inside the text support and attack each other. It also allowed you to reverse this process, and generate text.




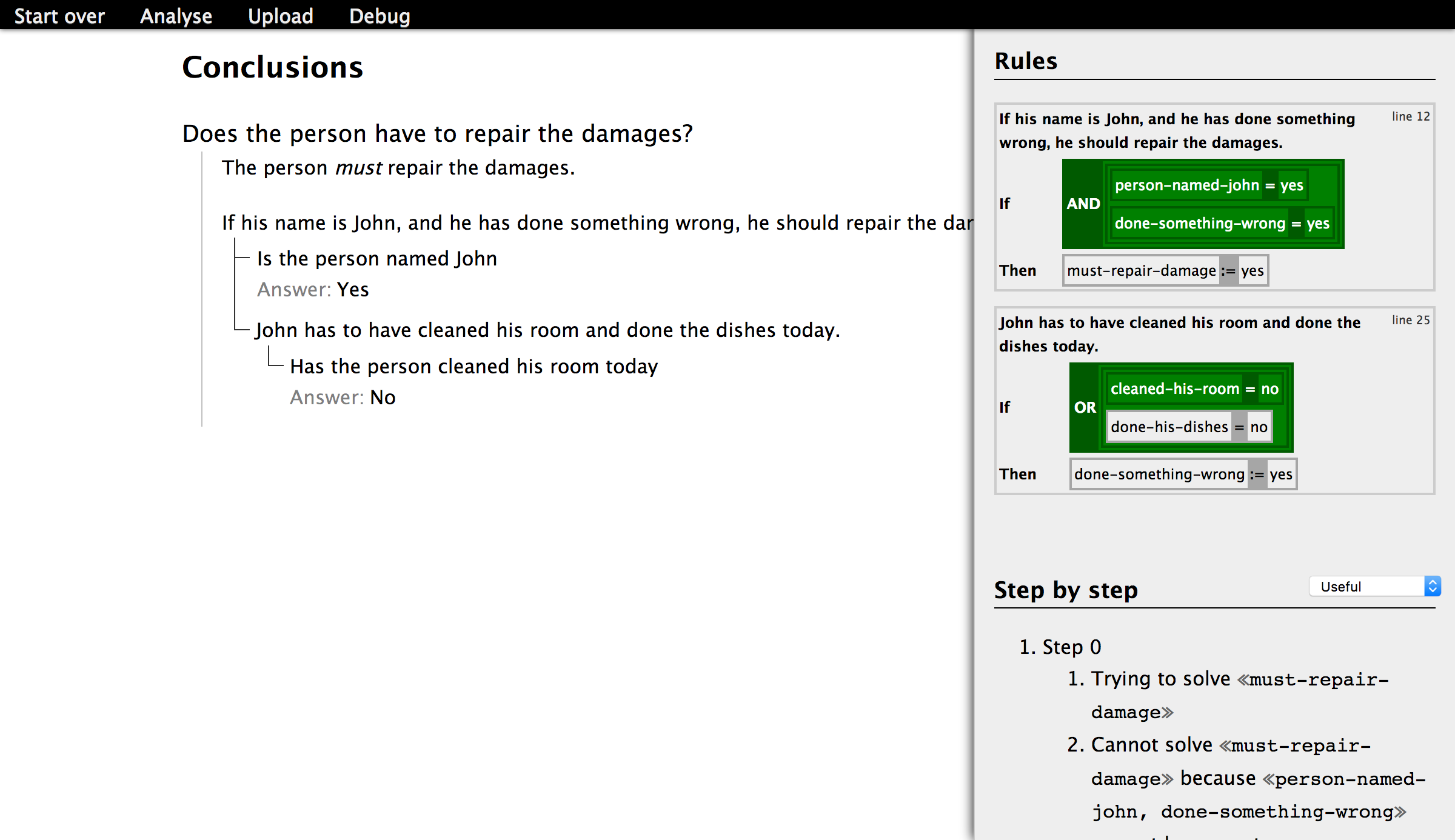
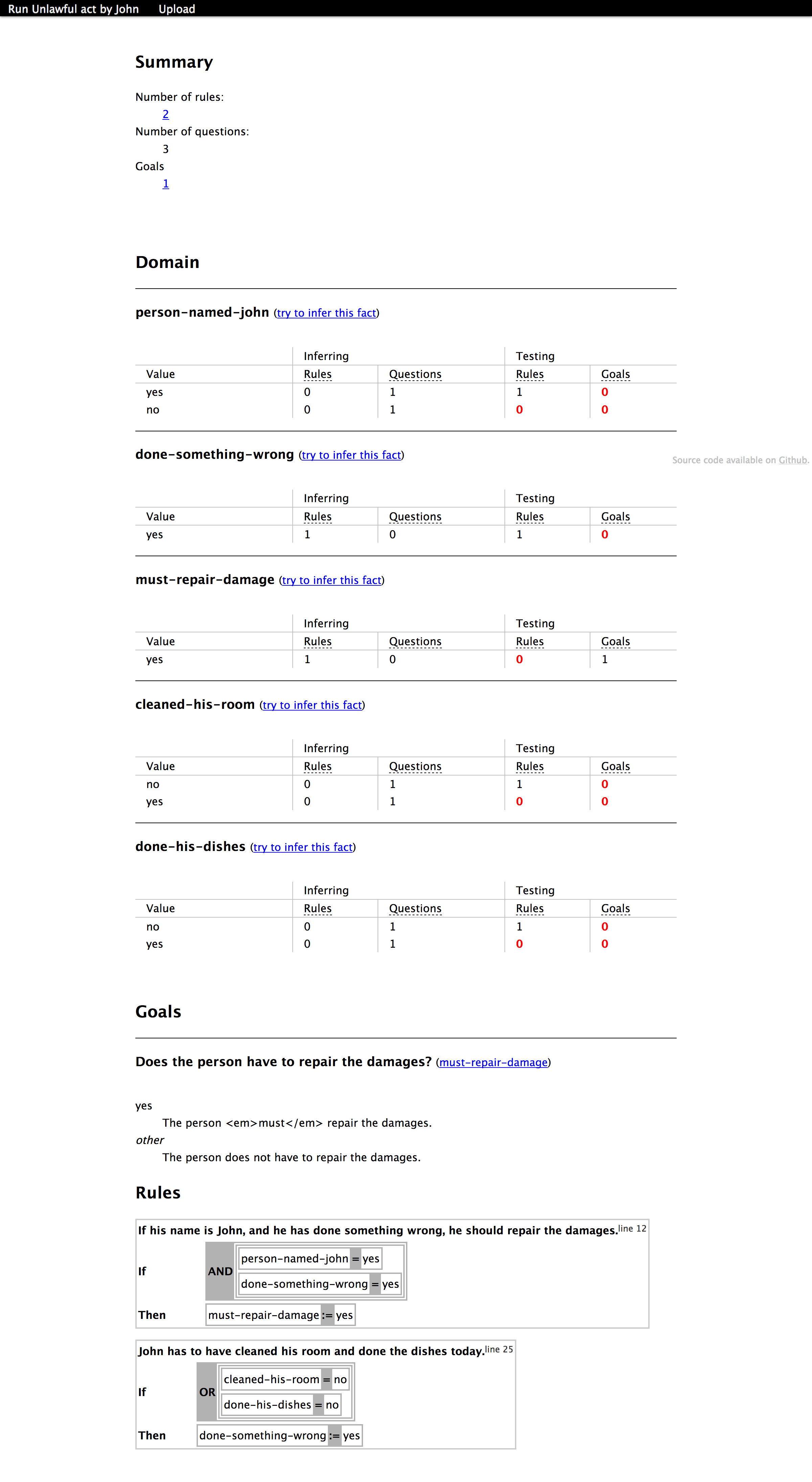
Expert system
For the course Knowledge Technology Practical I made an inference system that intelligently decides which questions to ask and conclusions to make based on rules and questions coded in an XML file. It is really easy to extend and integrate, and is able to explain its conclusion.
Since then the code has been provided as a starting point for all teams starting the course. It is being used in other courses as well.
Built using PHP and XML.
Course work
Most of the programs I made for the courses I completed are available on my Bitbucket and Github accounts. They are not actively maintained, but still serve as examples for others.
- Traffic simulations (Java, Box2D)
- Fluid simulation visualisation (C++, Qt, OpenGL)
- Risk-like player using machine learning (TD-learning) (Java)
- Handwriting recognition pipeline for (very) old documents (Python, C++)
- And of course a raytracer (C++)
About me
My Interests
Above all things mentioned in this section I want to make stuff. I like to create and to turn ideas into smooth working prototypes. I have been doing this for more than ten years for my own ideas, for researchers, and for my clients. I am an engineer through and through.
When building stuff, I want to do it neat, which for me amounts to solving complex problems by writing brief and easy to understand code, documenting its intentions, applying best practises. Writing semantic HTML. Be efficient with dependencies. Using a framework like React or Vue when necessary, but not depending jQuery for just as simple menu.
I want to learn from others. In most of my roles as developer I was the senior or the only developer. This has always pushed me to being able to teach myself new skills, frameworks and concepts quickly. But I can only learn from the mistakes I make, and there is no good replacement for talking with others about their ideas, experiences and best practices.
I want to share my skills. As a teaching assistant, I have been guiding students through their material for eight years, pushing them to try novel ideas, and coaching them while they built it. I deeply loved that job.
I would love to be able to build intelligent solutions. I studied AI because I truly want my life to become smarter. If you have a project where you want to put computer vision, natural language processing, machine learning or any form of knowledge technology into a real product, I want to help. I might have an idea or two.
I want to take responsibility and build safe software, and I mean this in two ways. First, my experience with AI and big data made me well aware of the possibilities of it, but also of techniques to safeguard against misuse, e.g. differential privacy. Second, through the safety of the code that powers it. I know how to prevent SQL-injection, XSS-attacks and am familiar with common cryptographic good practices.
Contact
For interesting projects, questions or advice,
contact me at jelmer@jelmervanderlinde.nl
or message me on @jelmervdl@mastodon.scot.